Page type is very good feature which powers editor to create same type of pages on fly without going into level of components and then assembling the page, but when i started searching for material on internet for it, found very few posts and official document also limited. I am writing this blog to put my understanding for page types i got so far.
Set your Blueprint context right -:
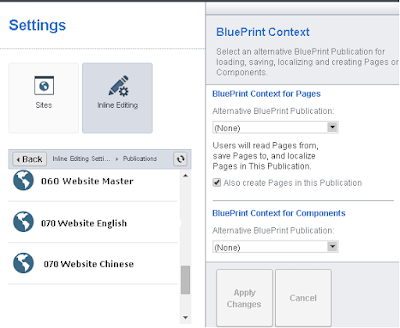
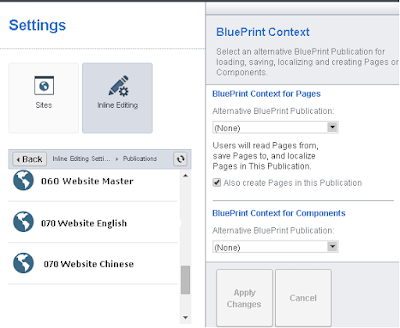
We need to define the publication for the pages and components where those should be created in the publication hierarchy. This is very great feature, you can do this setting for each of your website. e.g you want to create English content in your Content-english publication and Chinese in Content-Chinese folder. so you need to select your website from left panel, where you will select the website/publication where pages needs to be created.

Set your Blueprint context right -:
To reach this setting Open , CMS and on top right corner click Hamburger menu -> settings -> Inline editing
We need to define the publication for the pages and components where those should be created in the publication hierarchy. This is very great feature, you can do this setting for each of your website. e.g you want to create English content in your Content-english publication and Chinese in Content-Chinese folder. so you need to select your website from left panel, where you will select the website/publication where pages needs to be created.

on right side you will select two blueprint Content
- for Pages - if you want to create pages other than this publication e.g some master publication choose that publication in "Alternative Blueprint Publication"
- for Components - if you want your components to be created in different publication which is obvious, please select that master publication here from the drop-down "Alternative Blueprint Publication"
Now time to create the page type.
Create a new page
Create a new page and give it name and select PT as process. Now select check-box
"Use this page as PageType"
it will show you two another options as show in below pic.
it will show you two another options as show in below pic.
- In page type description give the description, it will show as subtitle of the page type in XPM.
- Example page URL, so that Editor can see if he use this page type how will my page look after creating, XPMopens this URL in iframe at time of page creation.
After doing above now click on Component Presentations tab and add a new component presentation. ie. Component and Component Template.
now select newly added component presentation on left side, you will observe a new tab after component presentation tab ie. "Page Type Settings"
here we need to set name of the component, folder location of component and behavior.
in page type settings you will observe two Radio
- Include this Component presentation - Use this settings if you want to include same component on all newly created page. e.g you have shared banner component. which you want to repeat for all the pages. select this option.
- Include.... that contains a copy - Use this setting if you want new component on newly created page. select the folder location and provide a name with placeholder as per requirement. so a copy of the selected component with new tcm-id will be created in above selected location. content for which can be updated by Author in XPM. this is best candidate for product or page specific components.
Furthermore this location can be changed (if required) during page creation.
important thing to notice you are giving setting for only component, same component template will be applied which is selected on left side.
Some desired features -
- When a copy of a component is created , any linked components' copies are not created, so . but you have to create new linked component manually in CMS and then link it in form view. so it makes some time XPM unusable if you have many linked component are used in your component model.
e.g Creating Carousel is nightmare using page types. - No option for setting folder location for metadata linked components, so any linked component in page type metadata will be used as its. no option to create replica and location of that component.
and few more to be added later.
now we are done with the settings for page types. now time to use this Page-type


1 comment:
Thanks Raj ...This really helps
Post a Comment