In Tridion 2011 the paste-special feature doesn't work perfectly. The ask was to copy/paste articles directly from the Microsoft Word, as Tridion OOB feature was not working so client's whole process was impacted.
so we come up with this plugin Paste Special Cross Browser Extension which helped them to copy paste from word without those problematic word tags. it was written on top of excellent CKeditor (without reinventing :) )
Plugin Code Structure:
- CKeditor
- Client
- Config
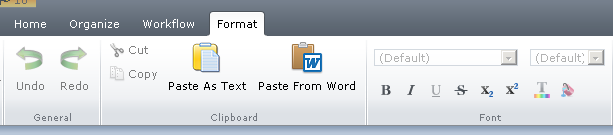
With this
plugin it is possible to paste content from Microsoft Word and
maintain original content formatting and also paste as a plain text. The
plugin adds the Paste from Word and Paste as Text button
which makes it possible to paste clipboard data. This Paste Special Cross Browser Extension
removes the existing Paste Special Functionality from the CME/Experience
Manager and replaces it with a cross browser solution.
CKeditor: Contains CKeditor’s java script, CSS
and HTML files (PasteAsText and
PasteFromWord)
Client: Contains PasteSpecialFormatArea javascript file
that is the main javascript file where we define the command for the UI
extension buttons.
For e.g.
Extensions.PasteAsText.prototype.isAvailable = function
PasteAsText$isAvailable(target){
return true;
};
Extensions.PasteAsText.prototype.isEnabled = function
PasteAsText$isEnabled(target){
return true;
};
Extensions.PasteAsText.prototype._execute = function
PasteAsText$_execute(target)
PasteAsText$_execute(target)
{
popUpData="";
var host = window.location.hostname;
var newwindow = window.open("http://"+host+"/WebUI/Editors/PasteSpecialFormatArea/ckeditor/PasteAsText.html",'FormatArea','height=356,width=750');
var unloadFunc = function () { setEditorData(); };
if (newwindow) { // null if a pop-up blocker does not create the window
if (newwindow.addEventListener) {
newwindow.addEventListener('unload', unloadFunc, false);
} else {
newwindow.attachEvent('onunload', unloadFunc);
}
}
function setEditorData()
{
if(popUpData != "")
{
target.editor.applyHTML(popUpData);
}
}
};
function setPopupText(data)
{
popUpData = data;
}
Config: Contains the config file that has the
configuration for the UI extension button and also all the dependency files
path.
Deployment
1. Copy
the plugin folder “BCGFormatArea”
inside the Editor folder in the Tridion
installation path “InstallationPath\Tridion\web\WebUI\Editors”.
2. Now
in IIS create a virtual directory with the name “BCGFormatArea” inside Editor Directory as shown in the below screen
shot.
3. Now
open the “System.config” file in the
path “C:\Program Files (x86)\Tridion\web\WebUI\WebRoot\Configuration” and add a
new editor configuration setting inside the “<editors default="CME">” element tag
Here is the configuration setting:
<editor
name="BCGFormatArea"
xmlns="http://www.sdltridion.com/2009/GUI/Configuration">
<installpath> InstallationPath\Tridion\web\WebUI\Editors\BCGFormatArea\</installpath>
<configuration>config\BCGFormatArea.config</configuration>
<vdir>BCGFormatArea</vdir>
</editor>
Note:
Make sure the virtual directory name in the editor setting <vdir> is matched with the created one.
4. Now
make the IIS reset and open the CMS you will see two new “Paste As Text” and “Paste
From Word” buttons added in the component view as shown in the below
screenshot.
5. Click
the button to open the popup.
How it works:
Most intersting methods to notice are _execute, setEditorData, setPopupText.
_execute: It first trigger the popup "PasteAsText.html". which in turns intialize the ckEditor.
so now when user enter the content in the text box and press ok, following code gets executed:
function GetContents() {
// Get the editor instance that you want to interact with.
var editor = CKEDITOR.instances.editor1;
window.opener.SetPopupText(editor.getData());
closeWin();
}
if you notice it just set the text via calling formatArea's SetPopupText method.
and closeWin(), which again triggers the unloadFunc method of FormatArea. which sets the data to the CME textbox.